WordPressテーマのCocoonはファビコンを設定しやすい
ファビコン(favicon)とはfavorite iconの略で、ブラウザのタブやお気に入り、ブックマーク画面などに表示される小さなアイコンのことだ。

とても小さなアイコンだがこれがあることで、たくさんブラウザのタブを開いていてもどのサイトなのか一発で視認できるし、ブックマークバーのサイト名部分を消してファビコンだけにするなどバーのスリム化も図れる。
そしてこのサイトでも使用しているWordPressのテーマCocoonは、無料にも関わらずファビコンの設定が簡単にできるのだ。
もちろんファビコンを設定するためには画像がなければ自分で用意しなければならないが、シンプルなものならPhotoshopや無料のペイントアプリなどでも簡単に作ることができる。
今回はシンプルなファビコンの作り方とCocoonでの設定方法をお伝えしたい思う。
Photoshopでファビコンを作る
当サイトのファビコン
ちなみに当サイトのファビコンはこんな感じだ。背景に文字だけである。

このブログは極力シンプルなデザインにしたいと思っているので、これ以上ないというくらいシンプルにした。これを作ってみよう。
今回はPhotoshopを使っているが、無料の似たようなアプリ、ソフトでも大丈夫だろう。
Cocoonサイトに推奨サイズあり
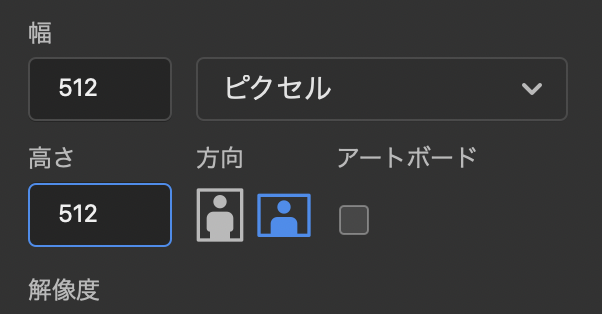
まずはPhotoshopでカンバスサイズを決める。

これはCocoonの中の人、わいひら氏のブログに書かれていることだが、Cocoonでファビコン(公式ブログではサイトアイコン)を設定する場合、サイズは512px × 512pxで画像形式はPNG形式を使用することを強く推奨している。
わいひら氏のブログ該当部分→https://wp-cocoon.com/site-icon/
ちなみに、テーマなどによってはPNG形式ではなく、icoという特殊な形式に変換する必要があるのだが、WordPress+CocoonテーマならPNG形式のままでいいので楽だ。
塗りつぶして文字(画像)を貼って中央揃えにするだけ
ここからはすぐに終わる。
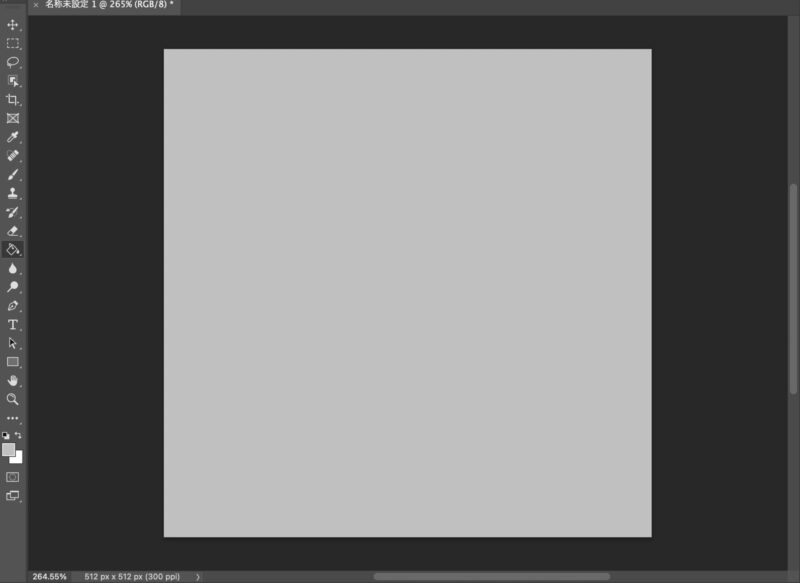
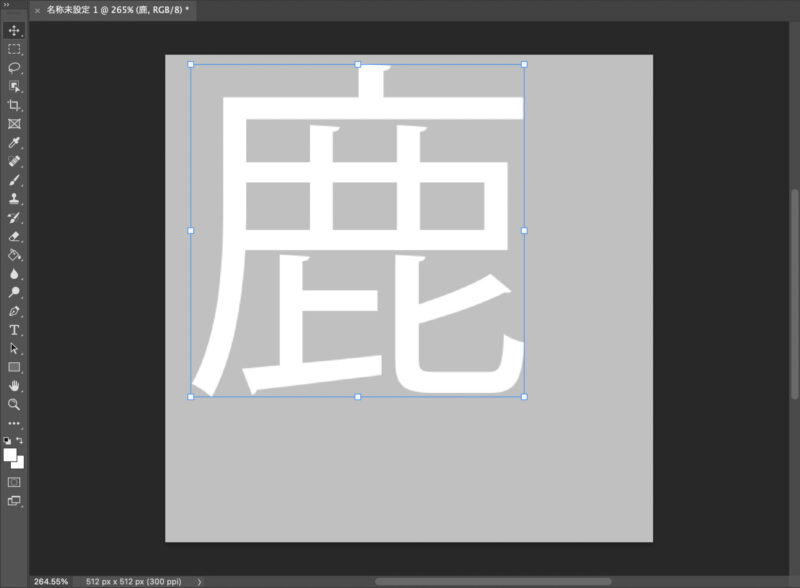
まず512×512pxに設定したカンバスを、塗りつぶしツールを使って好みの色で塗りつぶす。

その後、文字ツールを選択してこれも好みの文字を貼り付ける。フォントやエフェクトなども好きに設定すればいい。独自のイラストが作れるなら、文字の代わりにそれを貼ることももちろんできる。

ただし、ファビコンは元々かなり小さいものなのであまり装飾しすぎても見づらいだけだ。できるだけシンプルなものがいいだろう。
そして、人間の力ではちょうど中央に文字を配置するのは無理なのでシステムに頼る。
まず塗りつぶした背景レイヤーを選択し、さらにcommand + A(WindowsならCtrl + A)で背景全体を選択する。

その状態で文字のレイヤーをクリック。
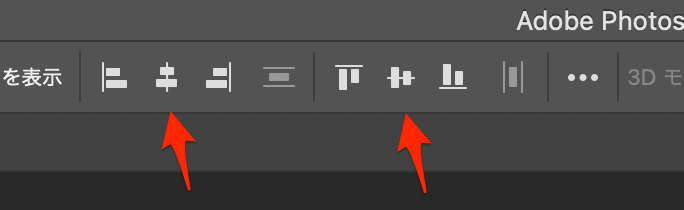
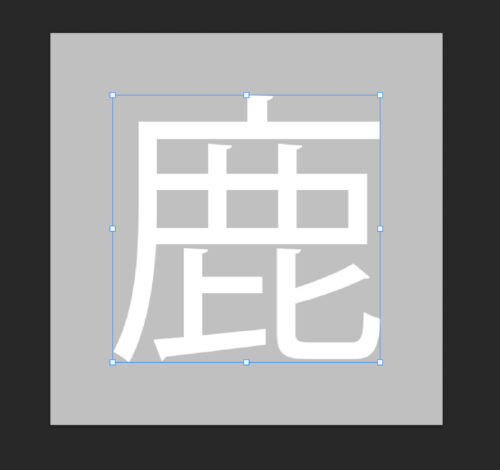
そして左側(設定による)のツールバーの「移動ツール」を選択し、上部のオプションバーにある「水平方向中央揃え」、「垂直方向中央揃え」を選択するとちょうど文字が真ん中に配置される。



このくらいシンプルなファビコンならこれだけで完成だ。
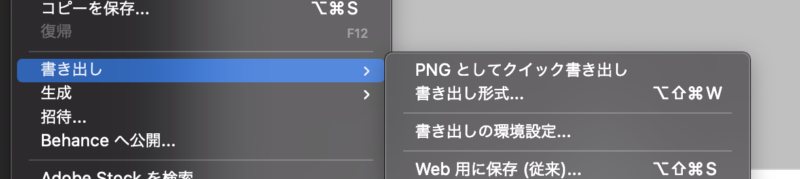
完成したら上部メニューの「ファイル」→「書き出し」→「PNGとしてクイック書き出し」を選択して保存する。

WordPressでファビコンを設定
設定も簡単
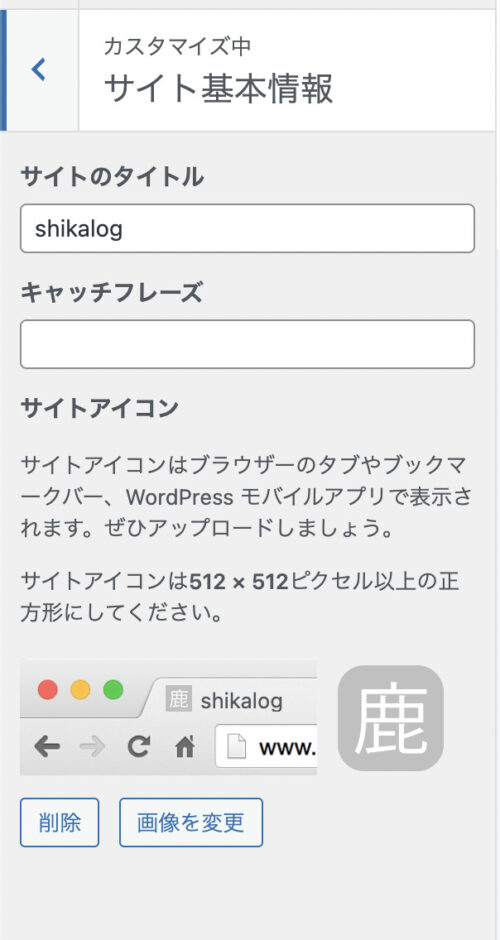
WordPressのメニューから「外観」→「カスタマイズ」を選択。「サイト基本情報」の中にファビコン設定画面があるので、ここから「画像を変更」するだけ。

Safariのファビコン反映は遅い?
ちなみに設定した後、PCのChromeブラウザではすぐにファビコンが反映されたが、iPhoneのSafariで確認してみたところ、ブラウザのキャッシュと履歴をクリアしてもなかなか反映されなかった。
3日ほど経って確認すると反映されていたので、Safariで反映されない場合、気長に待ってみよう。
ファビコンの設定は簡単
このようにファビコンをWordPressサイトに設定するのは非常に簡単だ。
今回は当ブログで設定しているような文字と背景だけのシンプルなファビコンを紹介したが、イラストを貼り付けるのもほぼ同様の手順でできるので、デフォルトのファビコンになっている場合は独自のファビコンを設定してみることをおすすめする。




コメント