技術系ブログで多用されるソースコードのシンタックスハイライト
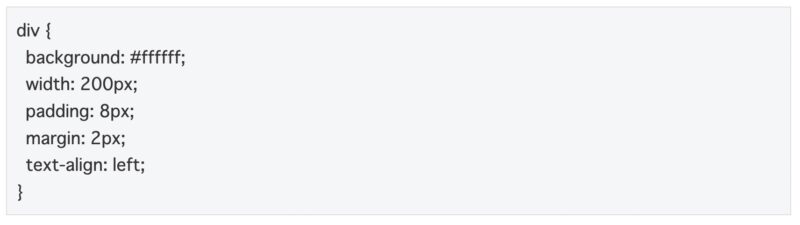
Webデザインや技術系のブログで、下のようなソースコードがテキストエディタと同じようにコードや単語が着色され、見やすくなっているものをよく見るだろう。
div {
background: #ffffff;
width: 200px;
padding: 8px;
margin: 2px;
text-align: left;
}これは「シンタックス・ハイライト」といって、コードの作り方やサンプルをブログやサイトに表示するためにほぼ必須と言える。
これはただソースを書いただけでは適用されないため、プラグインなどを利用して表示している人も多いだろうが、このブログでも使用しているテーマ「Cocoon」ならプラグインなしで、簡単にコードをハイライトできる。
今回はその方法を紹介したいと思う。
Cocoonでソースコードをハイライトさせる設定
Cocoonの設定
まずWordpressの左側のメニュー画面から「Cocoon設定」に入る。

すると数多くのタブが現れるのでその中から「コード」を選択。

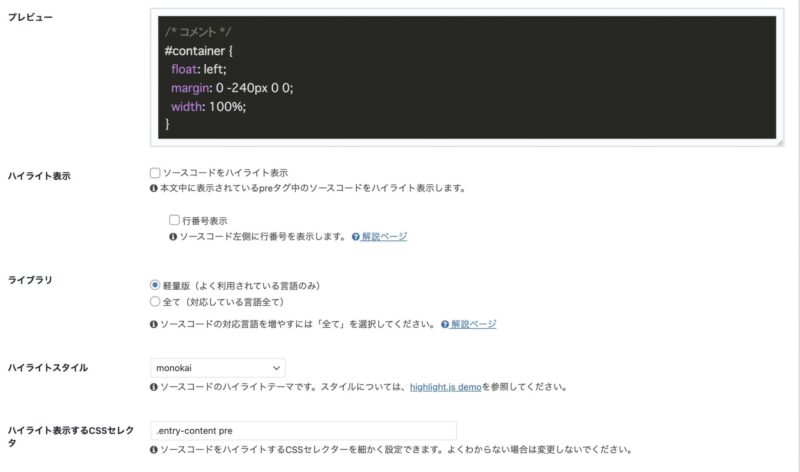
選択するとこのような画面になる。

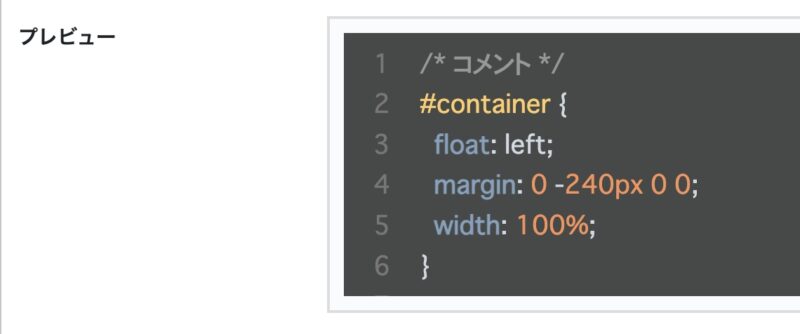
コード設定画面のメニュー①プレビュー
それではこの設定画面のメニューを紹介していく。

こちらは特に説明は必要ないだろう。
下に紹介する項目を変更し、最下部の変更を保存ボタンをクリックすると、現在の設定がここにプレビューされる。
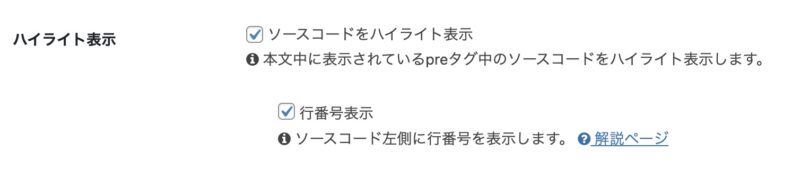
コード設定画面のメニュー②ハイライト表示

Cocoonでソースコードをハイライト表示するならばまずここの「ソースコードをハイライト表示」の部分にチェックを入れなければならない。
下の「行番号表示」は必須ではないが、個人的には行番号表示がある方が分かりやすいので表示している。
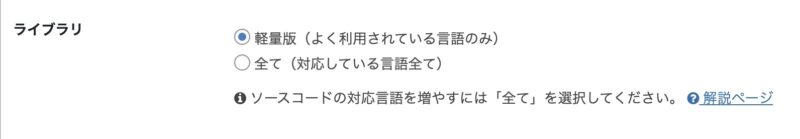
コード設定画面のメニュー③ライブラリ

こちらは言語パックを選ぶ。
「軽量版」の方は対応しているすべての言語がハイライトされるわけではなく、あまり使われていない言語はハイライトされない。
そういった言語をハイライト表示させたい場合は「全て」を選択する必要がある。
しかしながら、軽量版でもHTML/CSSはもちろん、Python、JavaScript、PHP、Ruby、C#、C++、SQLなど主要な言語は対応しているのでほとんどの場合軽量版で問題ないような気もする。
軽量版に対応している言語は「解説ページ」のリンク先に記載されている。
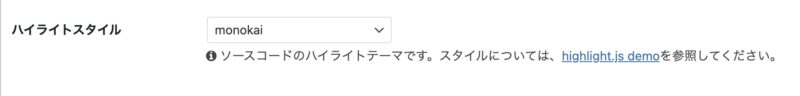
コード設定画面のメニュー④ハイライトスタイル

ここではハイライト表示のテーマを選択できる。
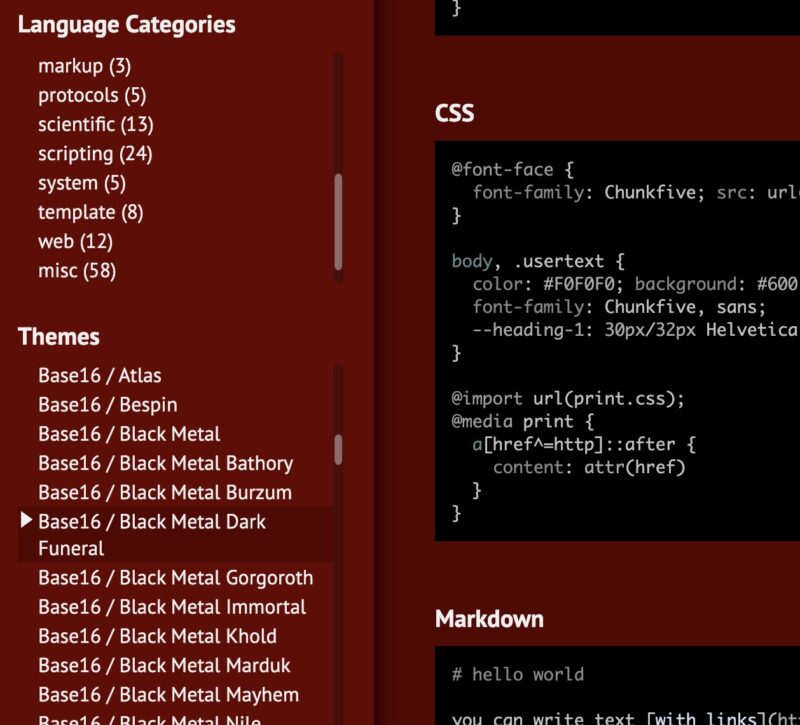
上記画像のリンク先でテーマを確認できるので、そちらでお気に入りを見つけよう。

コード設定画面のメニュー⑤ハイライト表示するCSSセレクタ

「ハイライト表示するCSSセレクタ」とはつまり、このタグ(デフォルトは上記の通りentry-content内のpreタグ)に囲まれた部分にハイライト設定が適用される、というもの。
ここをいじれば他のCSSセレクタにもハイライト設定が適用できるが、説明文にもある通りここは基本的にいじらない方がいいだろう。
保存して設定は終了
設定が終わったら、下の変更を保存をクリックして設定を反映させる。
上記の通り「プレビュー」の部分に変更が反映される。

上記画像ではテーマを変え、行番号をつけてみた。
コードを書いてハイライト表示をさせる
設定が終わったら、今度は記事内に実際にコードを書いて上記設定を反映させてみよう。
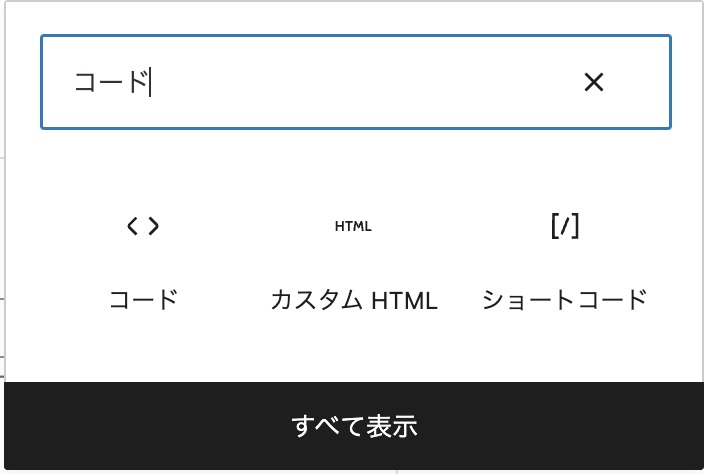
まず通常通り「ブロックを追加」をクリックして「コード」のブロックを選択。

ブロックが挿入されると↓のような画面が表示されるのでここにコードを書く。

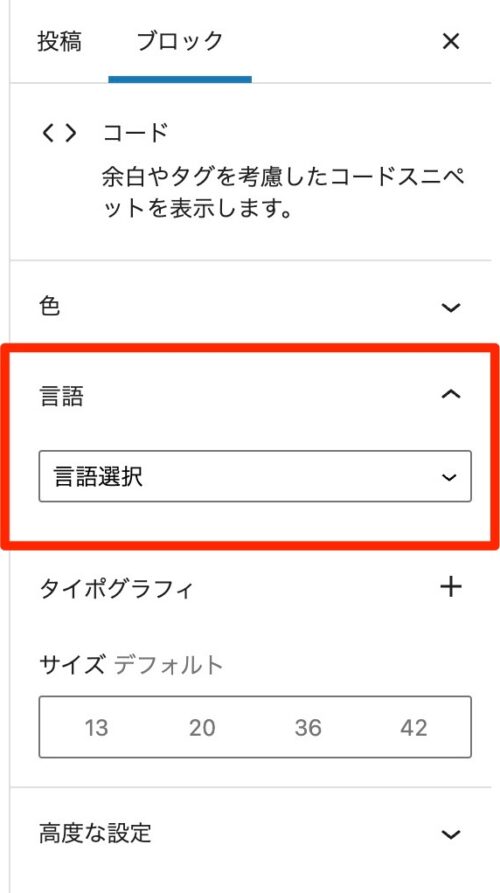
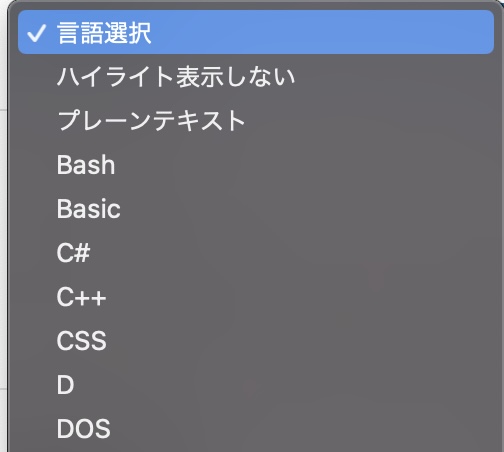
コードを書いたら今度は言語の設定をする。
画面右側の「ブロック」タブを見ると、「言語選択」という箇所があるのでここで目的の言語を選択する。


ここを間違うと適切にハイライトされないので注意点と言えるだろう。
実際にソースコードをハイライト表示させてみる

これは冒頭のコードのスクリーンショットだが、言語選択でCSSを選んでコードを書くとこのように表示される。
div {
background: #ffffff;
width: 200px;
padding: 8px;
margin: 2px;
text-align: left;
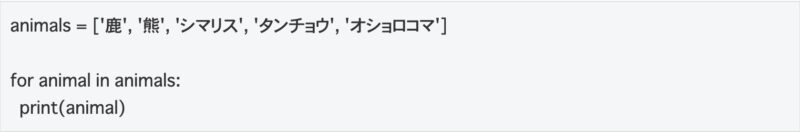
}Pythonを選択し、コードを書くとこう。

animals = ['鹿', '熊', 'シマリス', 'タンチョウ', 'オショロコマ']
for animal in animals:
print(animal)ちゃんと言語ごとに適切にハイライト表示されている。
プラグインでハイライト表示もできるが・・・
WordPressにはソースコードをシンタックス・ハイライトさせてくれるプラグインも多数存在しており、人気だ。
しかし、見た目や機能の若干の違いはあれど、プラグインはできるだけ少なくするべきだと考えているので、テーマの方でこんなに簡単にできるのであればこちらで十分ではないだろうかと思う。




コメント