ブログのアイキャッチ画像は設定するべき
ブログにおけるアイキャッチの効果①クリック率の向上
アイキャッチとは元々テレビ番組などで、CMに入る前後などに挟み込まれる画像や映像で、人の目を引きつける効果を持つことから「Eye Catch」と呼ばれている。英語だと成立していない言葉らしいけど。
Web業界でもブログやYoutubeなどで文字を載せたキャッチーな画像を見たことがある人は多いだろう。
ブログの場合文字だけだとどうしても味気なく、スマホでサッと見たいときなど全体像を把握するのが大変で見るのをやめてしまった経験がある人も少なくないと思う。
そこでWebサイトやブログの冒頭、ブログカードなどにその記事を象徴するようなアイキャッチ画像を設定しておくと、内容がイメージで把握できる上に文章タイトルだけよりも訪れる人の目を引きやすいのでクリック率が向上しやすいと言われている。
特にSNSなど、文字数が限られているメディアで記事を宣伝するときなどは非常に重要になってくるだろう。
ブログにおけるアイキャッチの効果②画像検索対策
おそらく多くの人がGoogle画像検索を使ったことがあると思う。
基本的には画像検索結果欄にサイトが表示される場合、ブログやWebサイト内の画像が使用されることになるが、そこでアイキャッチ画像を設定しておけば、訪れる人がより記事の内容をつかみやすくなり、クリック率の向上が期待できる。
また、Google画像検索は通常の文字だけの検索画面より多くのサイトを一度に表示できるので、検索順位が低い状態でも目につく可能性が高まる。
ブログにおけるアイキャッチの効果③ブランド化できる
上の話の続きになるが、もしGoogle画像検索をあなたが行っている場合、いつも参考にしているサイト、ブログのアイキャッチ画像が目に入ったらどうだろう。
おそらくとりあえずクリックしてみるはずだ。
このように統一した規格でアイキャッチ画像を作っている場合、特定のブログ読者を惹きつけてしまえる可能性もあるのだ。
このようなメリットがあるので、少々面倒でもアイキャッチ画像は設定した方がいいだろう。フリー画像をペタっと貼るだけでも違うのだが、できればオリジナルを作成した方がブランド化もしやすいので、ここからは私なりのアイキャッチ画像の作り方を紹介したいと思う。
Photoshopを使ったアイキャッチ画像の作り方
アイキャッチ画像の作り方①サイズを決めて画像を貼る
それでは当サイトのアイキャッチ画像の作り方を紹介する。
なお、私はせっかくサブスクリプション契約をしているのでPhotoshopを使っているが、Canvaなどの無料アプリを使っても問題なく作成できるだろう。
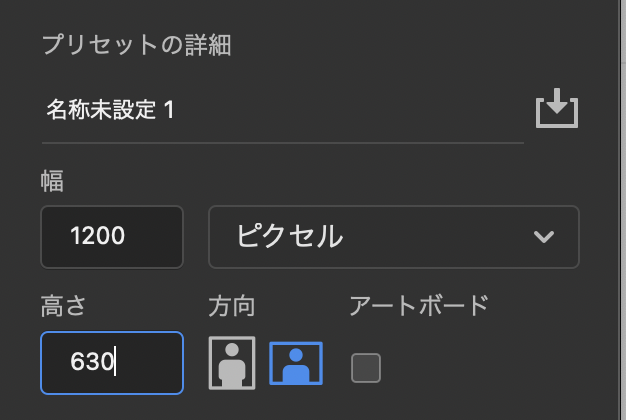
さて最初に迷うことになるのはサイズの設定だと思う。
これに関しては表示のさせ方や目的などによってかなり異なってくるのだが、PCやスマホでも過不足なく表示し、かつSNSのOGP(TwitterなどSNSで記事をシェアする時のアイキャッチみたいな)画像でもきちんと表示させるにはTwitter、Facebook推奨の横1200×縦630pxに設定するといいだろう

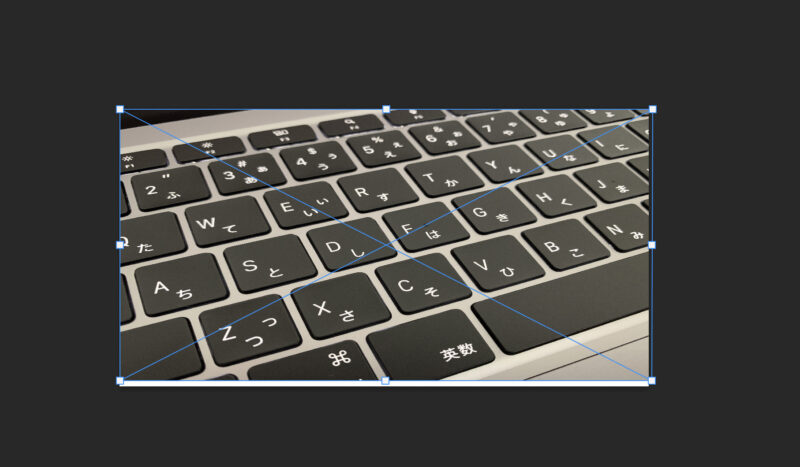
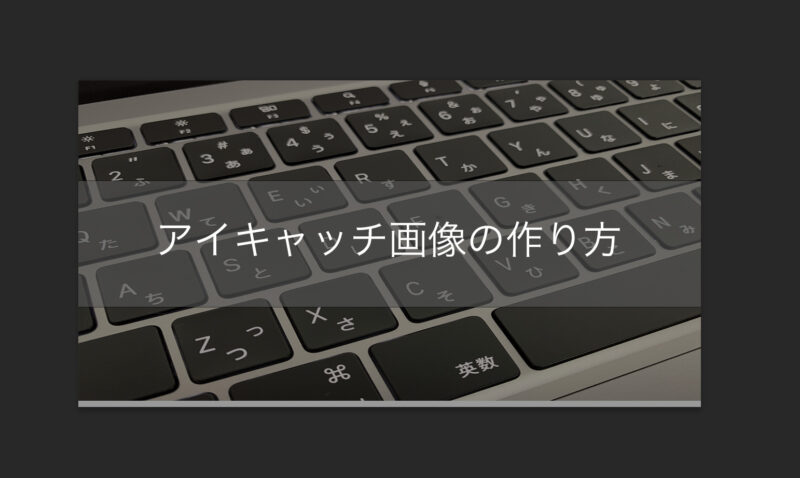
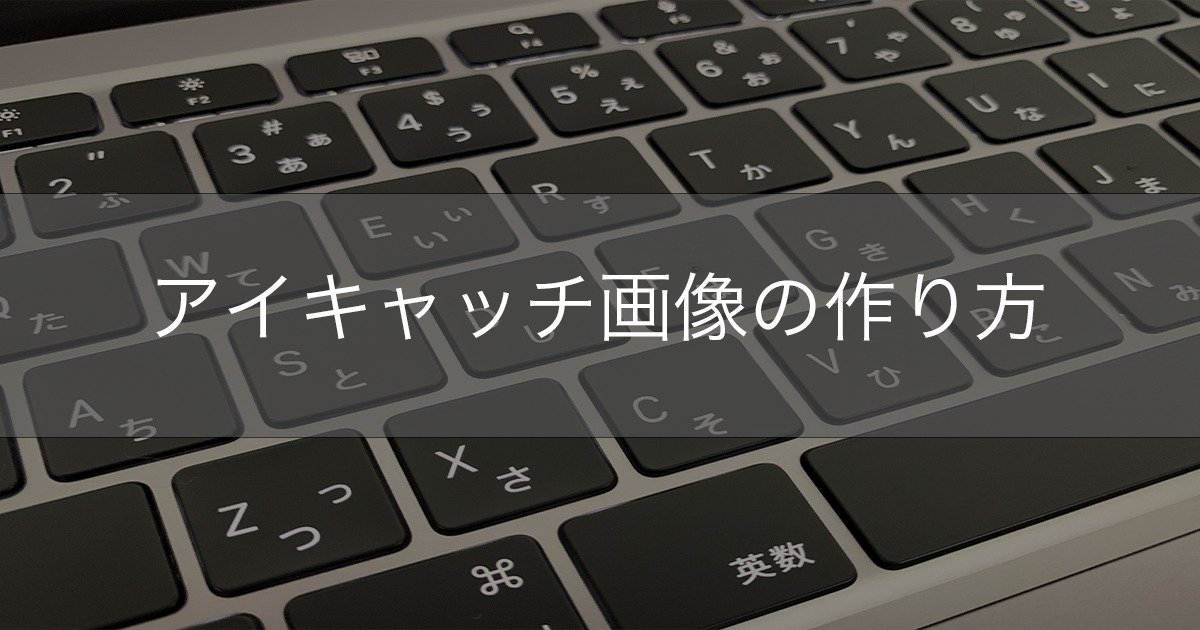
このサイズでカンバスを作成したら、今度は画像を貼る。フリー画像でもなんでもいいのだが、今回は以前自分が他の記事で使った写真を使うことにする。

ちなみに画像下に白い空白部分が出来てしまっているが、最終的に修正しているので気にしないで頂きたい。
アイキャッチ画像の作り方②少し暗くする
次に画像全体を暗くする。次に貼る文字回りのオブジェクトを強調するためだ。
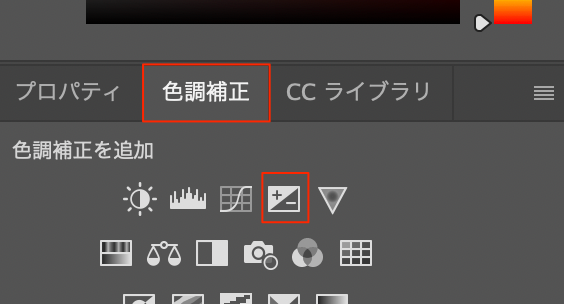
やり方は色々あるが、ここでは「露光量」を調節する。
右側のパネルから(私の設定の場合)、「色調補正」を選び「露光量」をクリック。

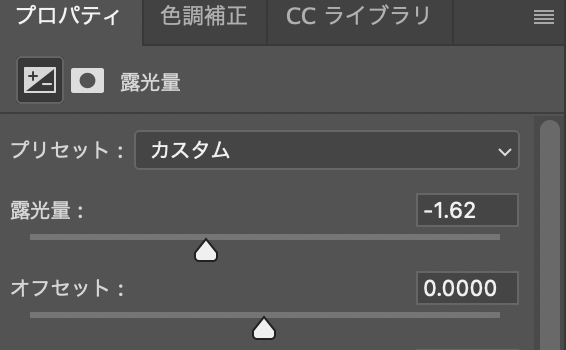
いつもは-1.3くらいだが、今回は元の画像が明るかったためもう少し暗めの数字にする。

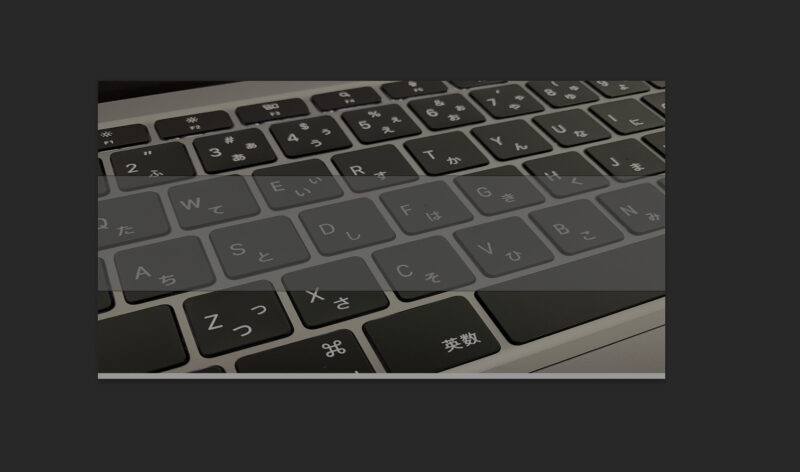
これで暗くなった。

アイキャッチ画像の作り方③枠を作って文字を貼り付ける
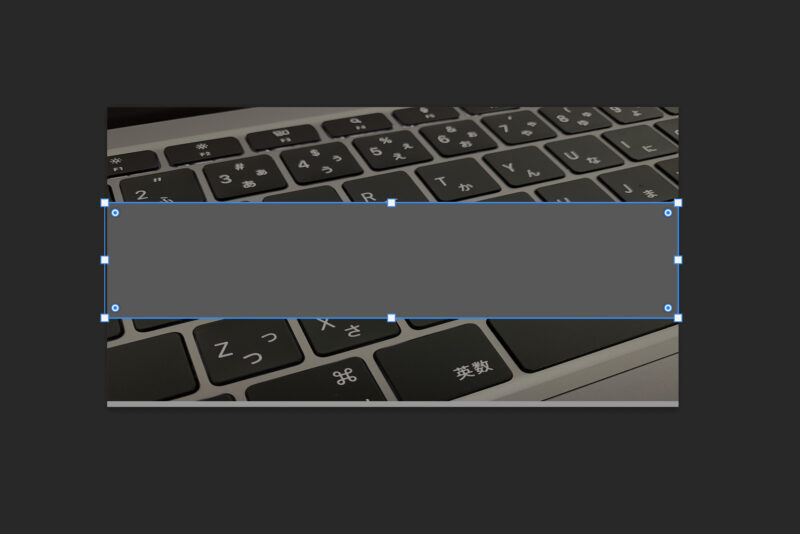
次に文字を貼り付ける。目立ちやすいように枠を作ったほうがいいだろう。
左のツールバーから「長方形ツール」を選択し、横幅を合わせて縦は適当なサイズにして作成。

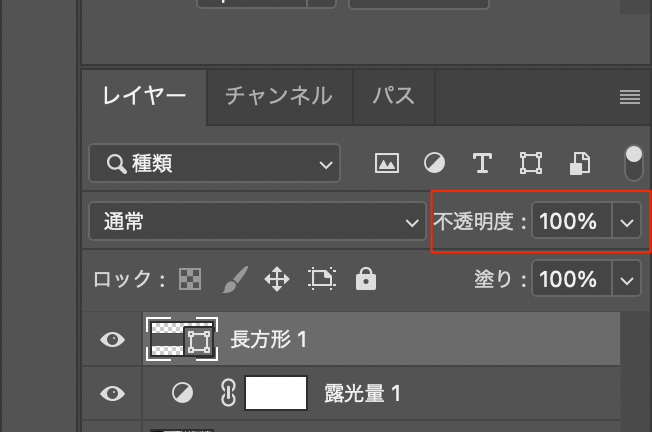
このままだとバックの画像に完全にかぶるので、レイヤーパネルから半透明化させる。大体60%前後にしているが、バックの画像によって微妙に変わることもある。


今回は比較的最初から真ん中に画像が置けたが、ズレていた場合、中央に寄せる作業を行う。
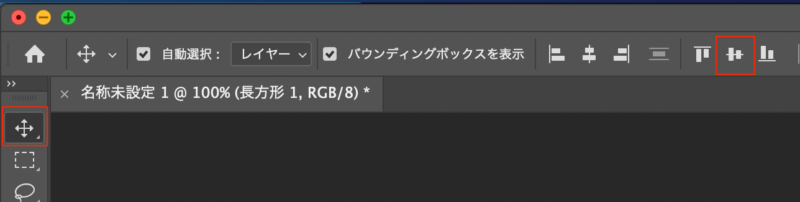
まずカンバスでCommand + A(WindowsならCtrl + A)を押し全体を選択。その上で右側のレイヤーパネルから作成した長方形を選択する。
その後、左側のツールバーから「移動」ツールを選び、上のオプションバーから「垂直方向中央揃え」を選択するとちょうど縦軸の真ん中に長方形が配置される。

次に左のツールバーから文字ツールを選び文字を貼り付ける。当サイトのアイキャッチ画像だと比較的長い文章も多いのだが、基本的には視認性を高めるため貼り付ける文字はシンプルにした方がいいと思う。

この後は画像を書き出して保存するのだが、形式はPNGかJPGが一般的かと思う。
アイキャッチ用程度ならば見え方に大差はないのだが、比較的PNGは透過ができ色素の多い画像などに向く、JPGは低容量といった特徴がある。こだわりがなければ容量を低く抑えられるJPGで問題ないだろう。
設定も簡単なのでアイキャッチ画像を設定するべき
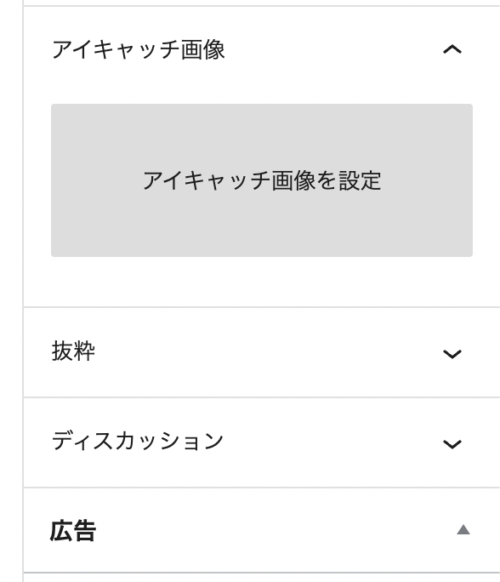
WordPressなら作成した画像をアイキャッチに設定する方法も簡単。
新エディタ「Gutenberg」なら右サイドバー「投稿」の項目に「アイキャッチ画像」設定部分があるし、旧エディタでも同様。

凝ったものは別として、この程度のアイキャッチ画像であれば慣れれば作成に5分とかからないのでそこまで負担にはならないのではないかと思う。参考にして頂ければ幸いである。




コメント