ブログなどでよく見る矢印や枠を入れられる「Skitch」
突然だがブログや情報サイトなどを見ていると↓のような矢印や文字が入った画像を見たことがあるだろう。

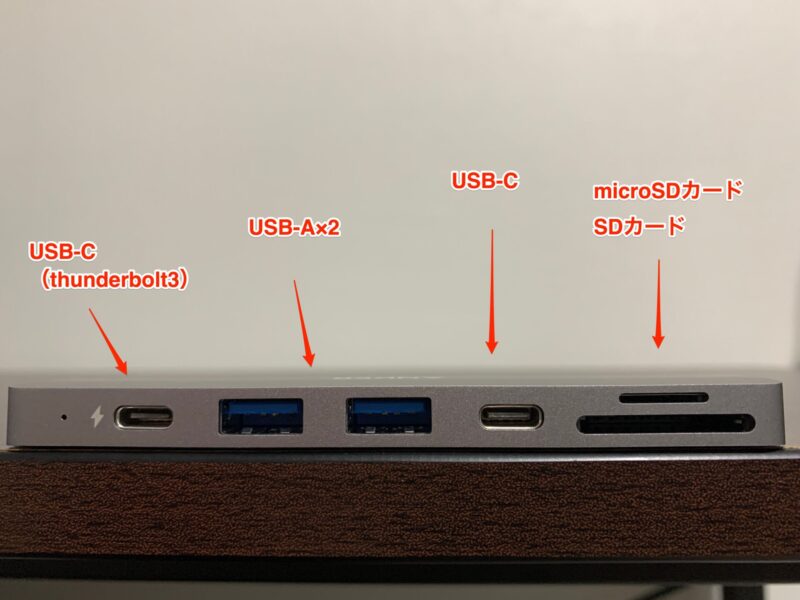
これは私が書いた記事の画像だが、このように文字や矢印が入っていると格段に情報をわかりやすく伝えることができるため、これからブログを始めようとしている人などはやり方を調べていることかと思う。
こういった画像は画像編集ソフトの大御所Photoshopなどでももちろんできるのだが、Photoshopは使いこなすまでが大変だし、何より有料でちょっとした編集をするために契約するのは考えものだ。
そこで、Macユーザーならば使える「Skitch」というアプリがおすすめだ。
このアプリはPhotoshopほど複雑な作業はできないが、上記のような簡単な作業に向いている。しかも無料だ。
残念ながらWindows版の提供は終了しているようだが、今回はMac版におけるSkitchの使い方を簡単に紹介しようと思う。
Skitchの簡単な使い方
Skitchの簡単な使い方①ダウンロード、画像の取り込み
まずSkitchのダウンロードだが、公式サイト→SkitchかApp Storeからダウンロードできる。やり方は他のアプリと特に変わらないのでここでは割愛。
ちなみに公式ダウンロードサイトは有名ノートアプリであるEvernoteのサイトにつながるが、Evernoteが提供しているアプリなので、使っている人は連携ができる。
ダウンロードしてアプリを開いたら、まず編集したい画像を取り込む。

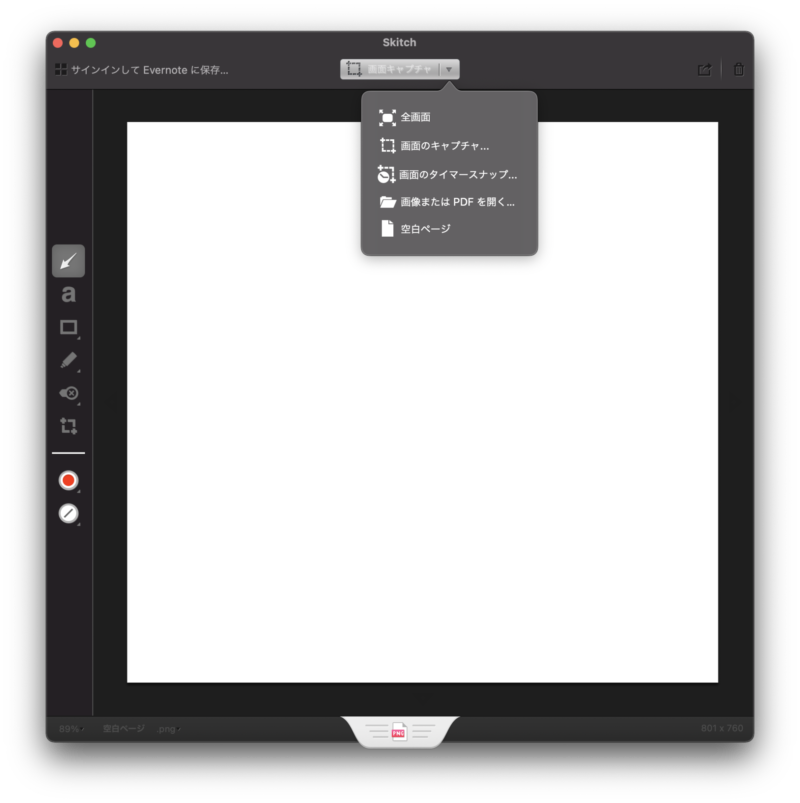
上の部分にキャプチャ開始画面があるが、
「全画面」はそのまま全画面のキャプチャ、「画面のキャプチャ」は範囲選択をしてのキャプチャ、「画面のタイマースナップ」は範囲選択をした上でタイマーカウント後時間差でキャプチャ、「画像またはPDFを開く」はファイルから画像を取り込むことになる。
またFinderなどのファイル管理画面からドラッグ&ドロップで直接取り込むこともできる。私は基本的にこれで取り込むことが多い。
Skitchの簡単な使い方②矢印
それでは具体的な画像編集のやり方を紹介する。

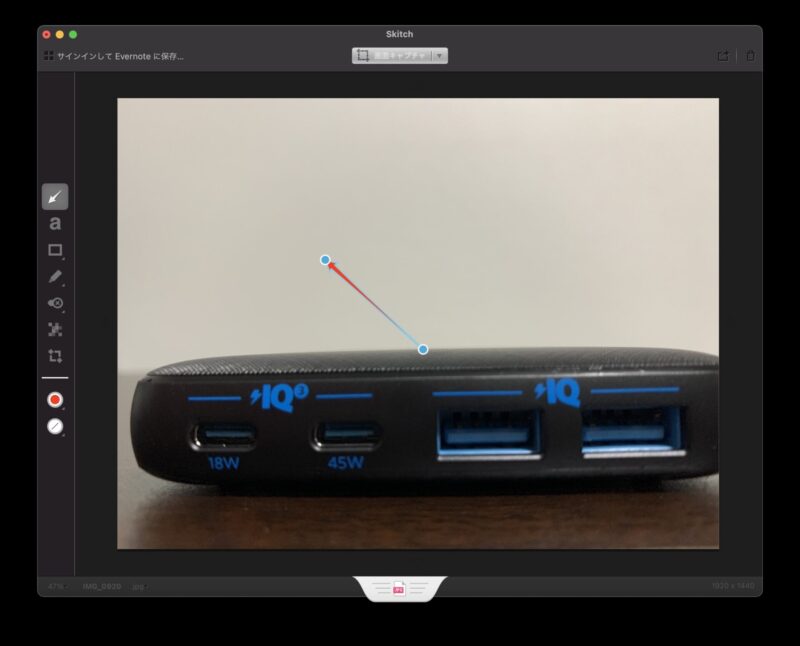
左のメニューの一番上が矢印ツールだ。
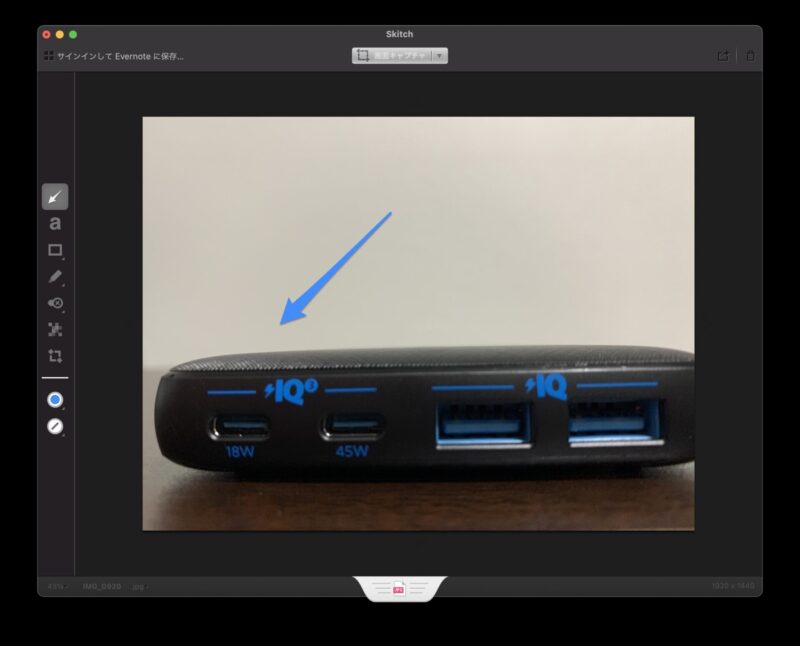
矢印ツールを選んで画像の任意の部分をクリックするだけで簡単に矢印が設置できる。

先っぽと尾の水色の部分をクリックすれば矢印を伸ばせるし、位置、角度も変えられる。
さらにひとつ上の画像にあるようにカラー選択、サイズ変更のツールで色とサイズも変えられる。

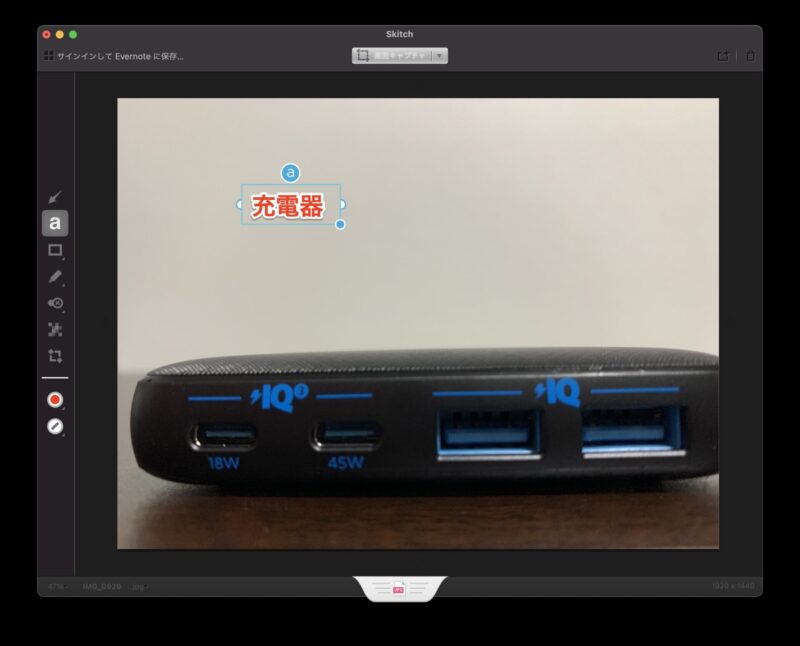
Skitchの簡単な使い方③文字
続いては文字ツールだ。こちらもブログ画像などでは使用頻度は多いだろう。
これも簡単で、文字ツールをクリックして画像をクリックすると文字入力欄が現れるのでそこに入力する。

当然矢印と同じようにサイズ、色は変えられる。
さらに「a」の部分を選択すると文字の周囲の白い装飾の有無を選択できる。
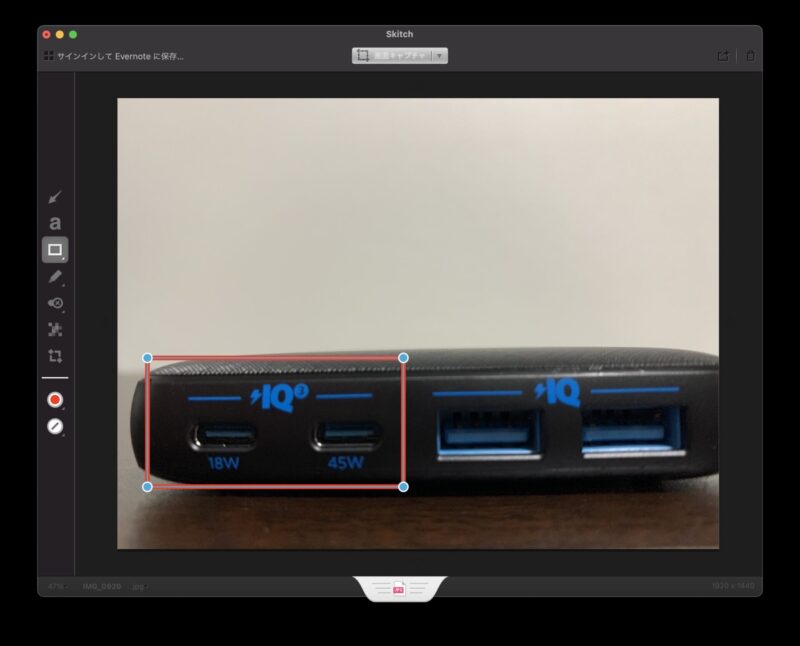
Skitchの簡単な使い方④枠線ツール
続いては枠線ツール。これも使用頻度は高いと思われる。

当然四隅の水色丸をクリックすると範囲を変えられる。
説明系の記事などで範囲を指し示すのによく使う。
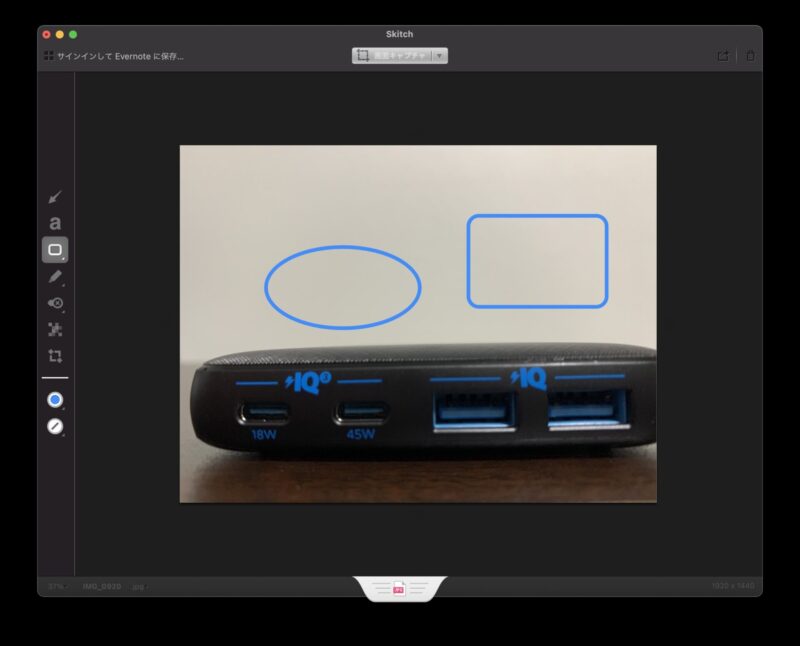
ちなみに枠線ツール部分をクリックすると楕円形など形状の違う枠線を選択することもできる。

Skitchの簡単な使い方⑤ペンツール
ペンツールはフリーハンド的に描けるツールとちょっと薄めの蛍光ペンモードがある。
蛍光ペンモードはあまり使う機会がないが、自由に線を引きたい時はペンツールが役に立つだろう。

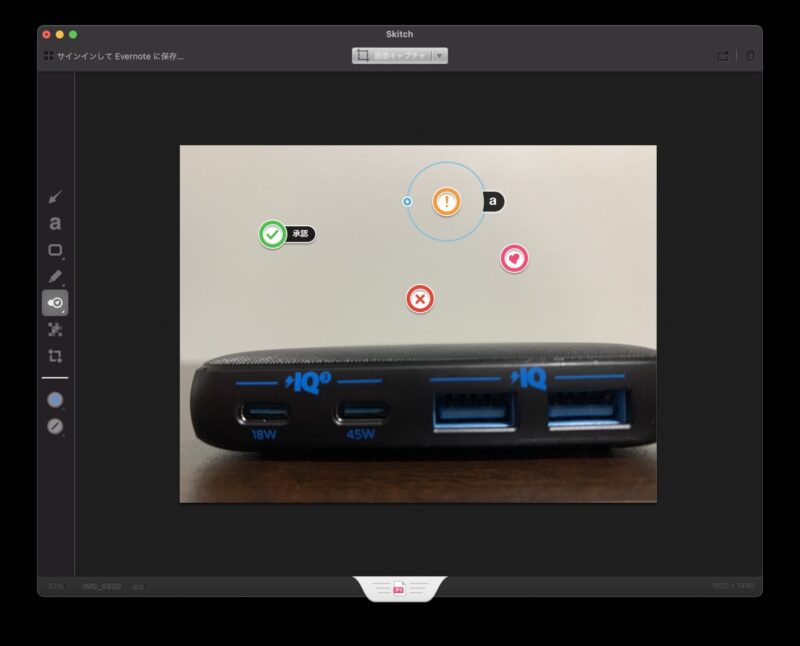
Skitchの簡単な使い方⑥スタンプツール
あまり使う機会は多くないかもしれないがスタンプツールというのもある。

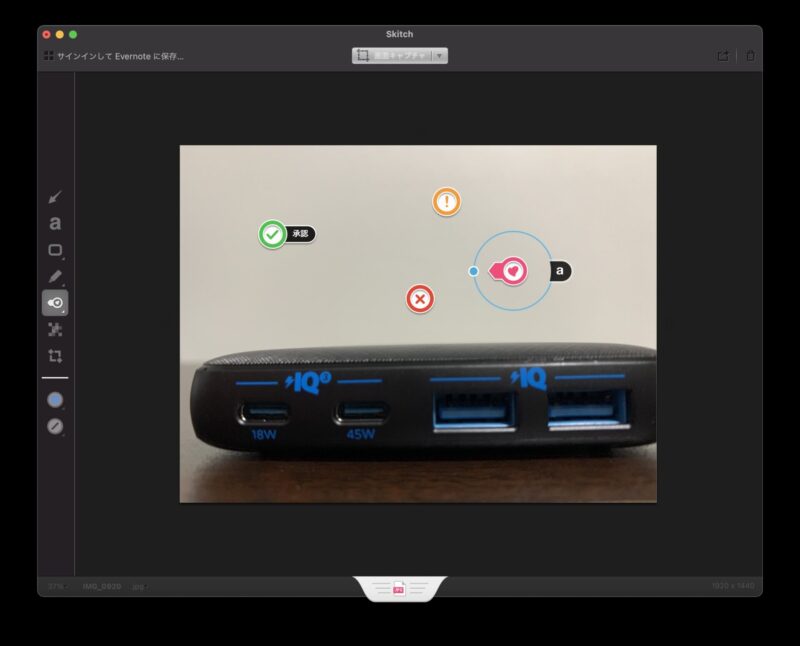
上記のように様々なマークがデザインされたスタンプが設置できる。
上記画像オレンジの部分のように左の水色丸の部分をクリックすれば矢印みたいなマークを伸ばせるし、右のaの部分をクリックすれば文字付きバーが現れる。

ただ自由度があまりなく、私には使う機会があまり思いつかない。
Skitchの簡単な使い方⑦モザイク
ブログにアップする画像は、ものによっては個人情報を隠さなければならないこともある。
そのときに便利なのがモザイクだが、Skitchにはモザイクツールも搭載されている。

範囲指定するだけで簡単にモザイクをかけられる。
Skitchの簡単な使い方⑧トリミングツール
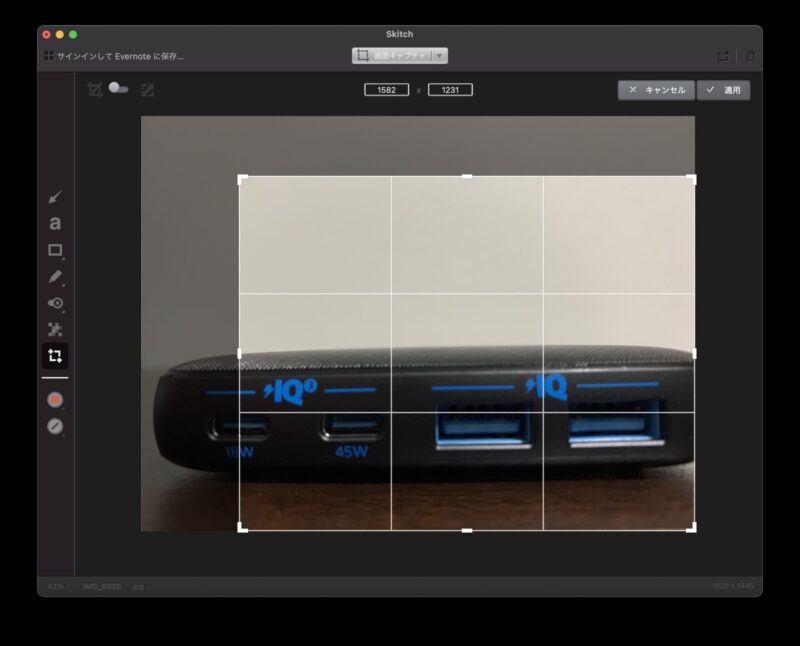
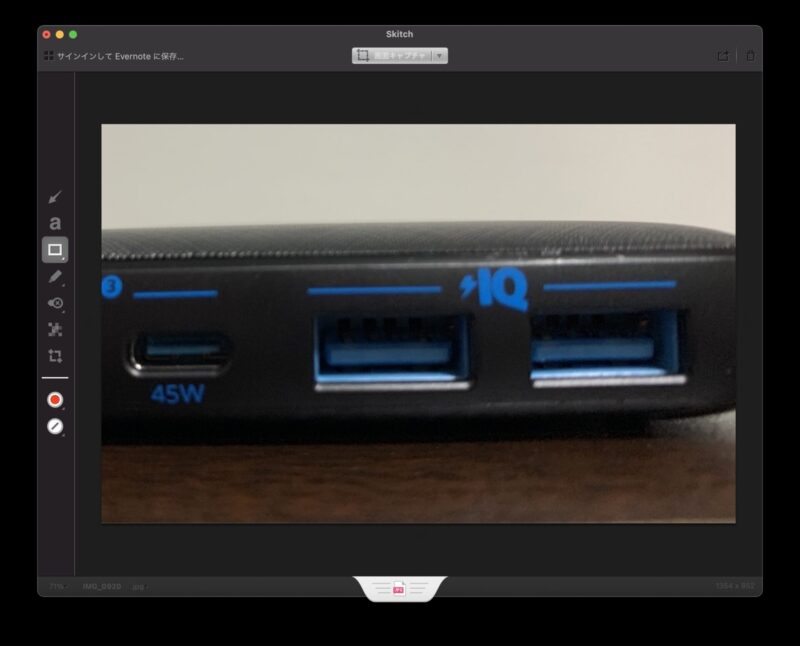
トリミングも簡単にできる。
ブログ画像は元画像の一部だけを利用したいというケースもあるのでそのときに重宝するだろう。

iPhoneなどの写真編集ツールなどと同じように、グリッドを参考に範囲を指定して右上の「適用」をクリックすればトリミング完了だ。

Skitchの簡単な使い方⑨間違った場合の取消
Skitchを使っていると時には間違ったり意図しない配置になってしまうこともあるだろう。
その場合、「一つ前の作業を取り消す」には「command」+「z」で状態を戻すことができる。逆に戻すには「command」+「shift」+「z」でできる。
なお、矢印などオブジェクトを削除するには矢印状態でカーソルをあわせてdeleteボタンを押せば削除できる。
Skitchの簡単な使い方⑩保存・書き出し
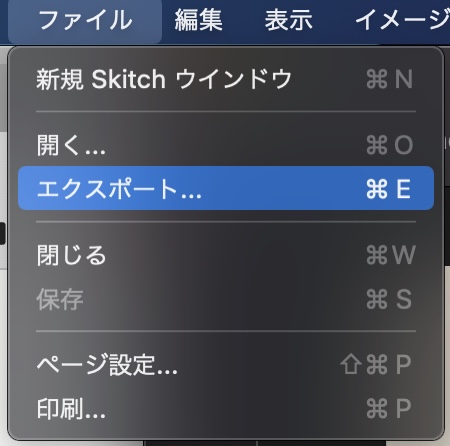
Skitchで編集した画像を保存、書き出しするにはMac上部メニューにあるエクスポートを選ぶと可能だ。

もしくは↓写真の下部にあるJPGと書かれた舌状のタブみたいなところをクリックし、Finderなどのフォルダにドラッグ&ドロップすれば直接保存できる。

簡単な画像編集ならSkitch一択か
私はPhotoshopも使用しているが、最初に参照したような矢印や文字を入れるなどの簡単な画像編集作業はすべてSkitchで行っている。
MacもしくはiOSユーザーしか利用できないのがネックだが、無料なのでMacでブログを書いている人はこちらを利用してみることをおすすめする。




コメント