Cocoonなら記事一覧(インデックスページ)のカスタマイズは簡単
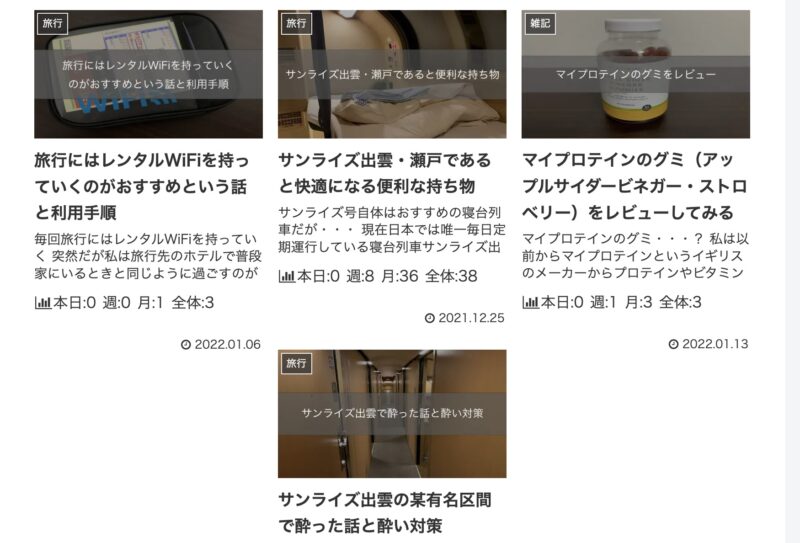
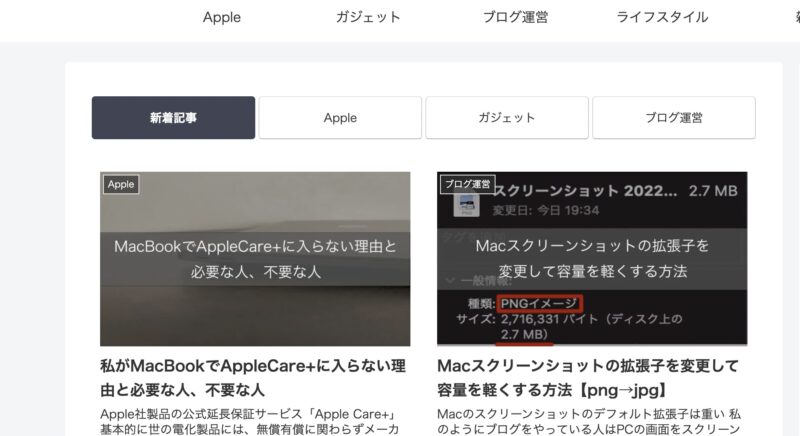
ブログやサイトで、トップページやカテゴリページにおいて記事一覧が表示されるページのことを「インデックスページ」という。こういうの↓

無料のブログテーマ「Cocoon」なら、このインデックスページのカスタマイズを簡単に行えるので今回はそれを紹介していきたいと思う。
Cocoonで記事一覧ページをカスタマイズする方法
Cocoonで記事一覧ページをカスタマイズする方法①設定画面
まずCocoonでインデックスページをカスタマイズするならば左のメニュー画面から「Cocoon設定」に入り、タブの中から「インデックス」タブに入る。

すると設定画面が現れる。
Cocoonで記事一覧ページをカスタマイズする方法②フロントページ設定
それでは設定項目ごとに詳細を見ていこう。
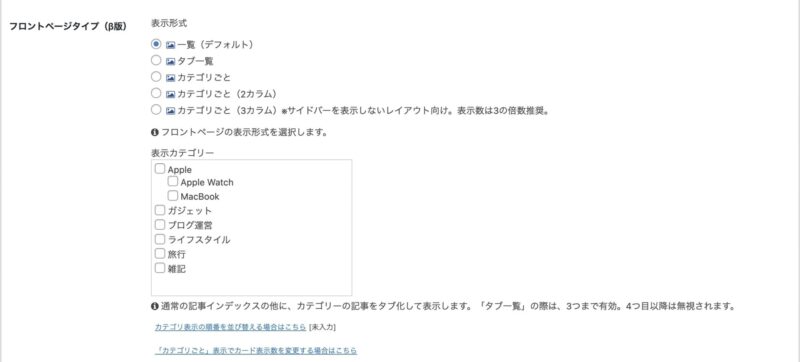
まずはフロントページタイプの設定だ。

・一覧(デフォルト)

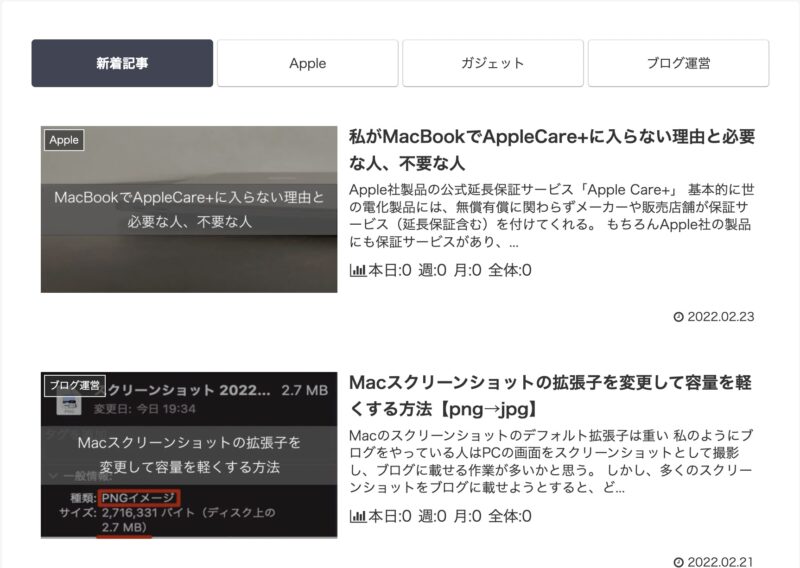
Cocoonデフォルトのフロントページタイプはこう。新着順に表示される非常にシンプルなインデックスページだ。
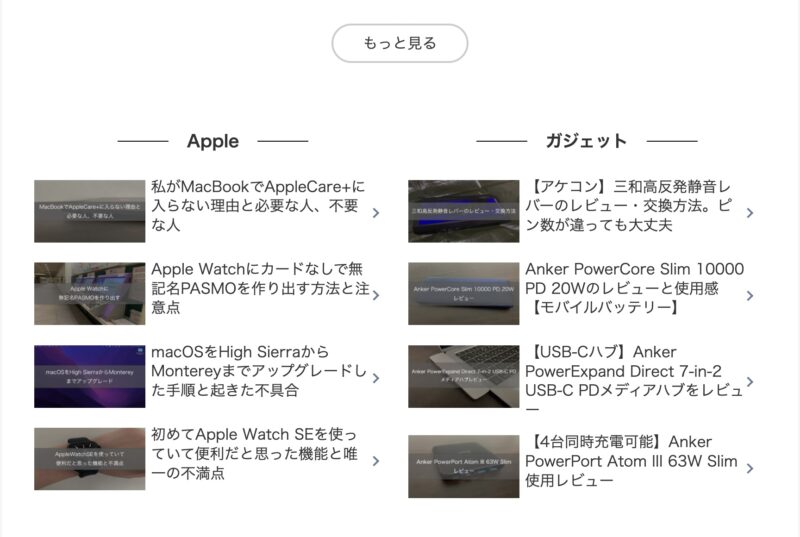
・タブ一覧

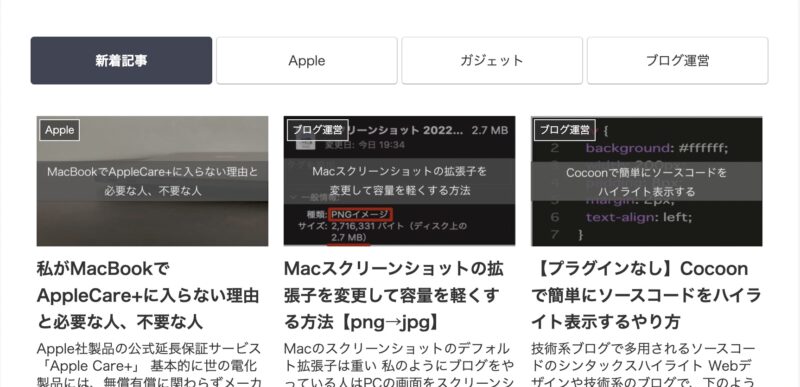
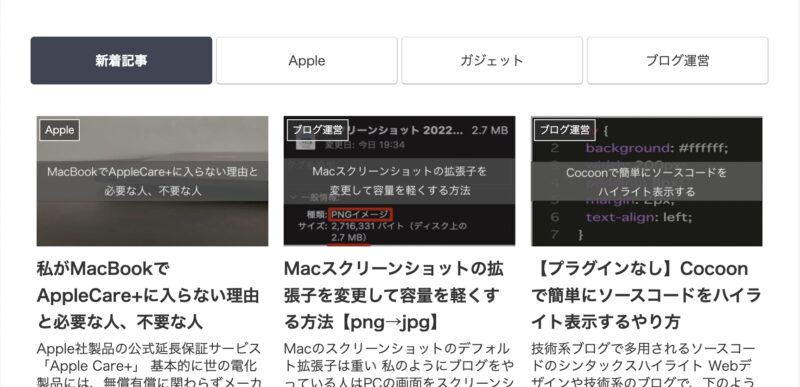
タブ一覧は、トップページのインデックス部分上部に新着表示と選択したカテゴリごとのタブが表示され、各カテゴリごとの記事一覧を表示することができる。
見た目もいいし、機能性も高い。
ちなみに、デフォルトの状態だと「新着記事」カテゴリしか選択されていないので表示方法選択下のカテゴリ画面で表示させたいカテゴリを選択しよう。
ただし、タブの表示は4つまで。
新着記事カテゴリは外せないので実質選べるカテゴリは3つまでとなる。

・カテゴリごと

「カテゴリごと」はその名の通り、縦にカテゴリごとの記事一覧が表示される。
個人的にはこれなら新着記事一覧や、サイドバーなどからカテゴリページに飛んだほうがいいような気もする。
・カテゴリごと(2カラム)

「カテゴリごと(2カラム)」は新着記事一覧の下にカテゴリごとに2カラムずつ表示される。
上記1カラム表示よりは一回に目に入る情報は多くなる。
・カテゴリごと(3カラム)

こちらは3カラムバージョン。
このブログでは「タブ一覧」をチョイスしている。
Cocoonで記事一覧ページをカスタマイズする方法③並び順

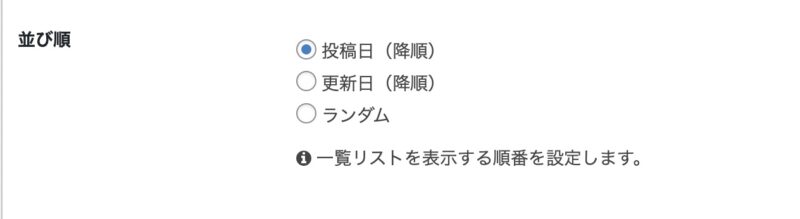
こちらは並び順を指定できる。
ランダム順にもできる。日付があまり重要ではない記事が多いブログではありかもしれない。
Cocoonで記事一覧ページをカスタマイズする方法④カードタイプ
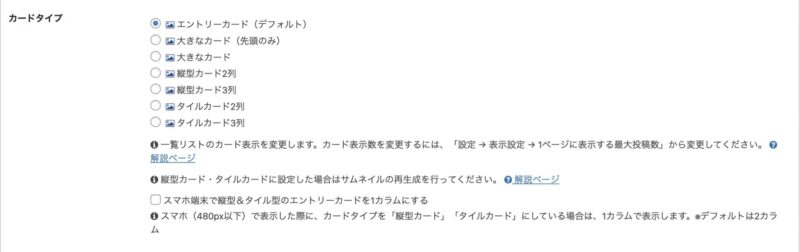
続いてはカードタイプのカスタマイズ。
「ブログカード」や「エントリーカード」と呼ばれるインデックスページなどに表示されるリンク部分をカスタマイズする部分だ。

・デフォルト

デフォルトはこれ。シンプル。
・大きなカード(先頭のみ)

こちらは先頭の記事のみエントリーカードを大サイズで表示する設定になる。
個人的には見にくいような気がする。
・大きなカード

これは上記のように先頭だけでなく、全てのエントリーカードを大サイズで表示する。
画像が大きいので、アイキャッチ画像を印象的に見せたいならいいかもしれない。
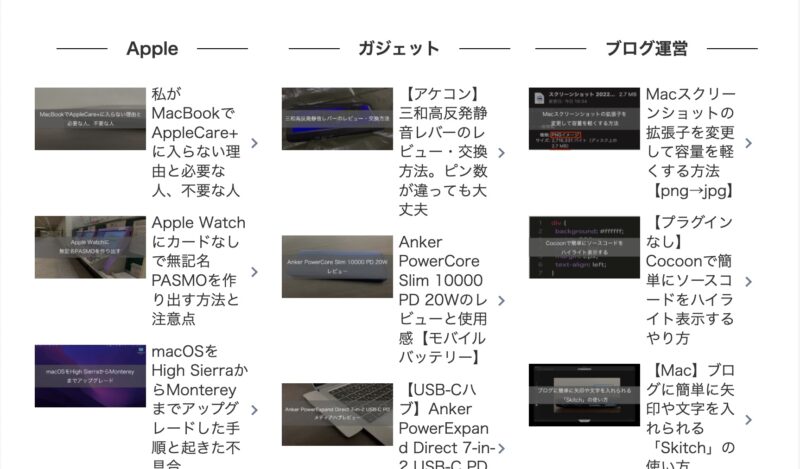
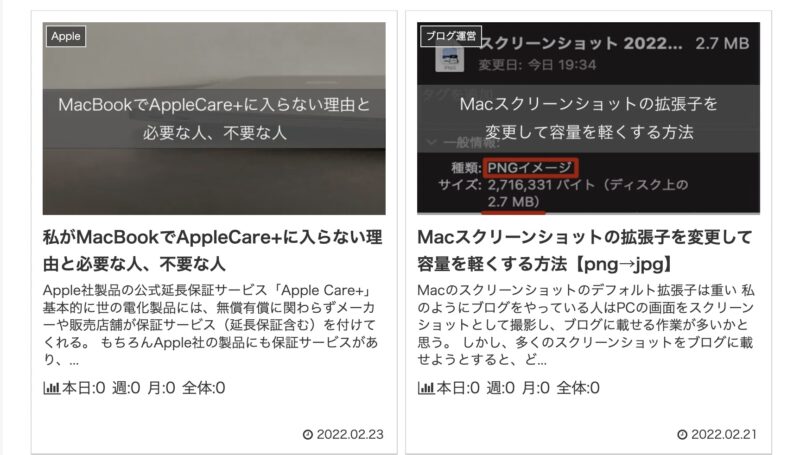
・縦型カード2列

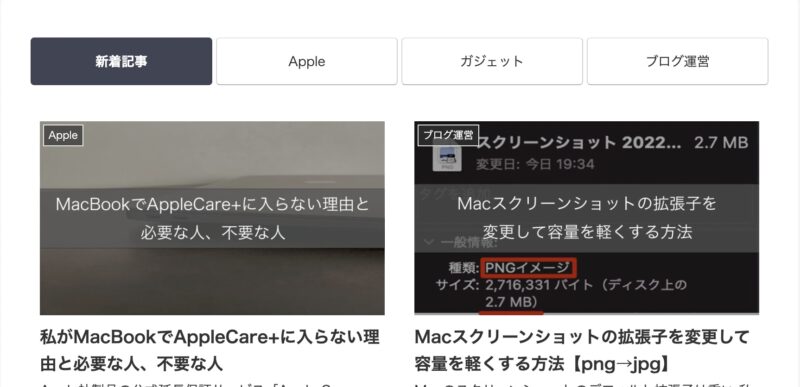
こちらはエントリーカードを2カラムで表示する。
・縦型カード3列

こちらは3列。個人的には上記2列か、この3列表示が見やすいと思う。
・タイルカード2列

このブログのカードだと分かりにくいが、タイルカード表示にすると、画像の縦のサイズなどによって、不規則な表示になる。
上記画像でもちょっとずれているのが分かるだろうか。縦長の画像があればもっと分かりやすいのだが・・・
・タイルカード3列

こちらは3列。2列表示よりは縦型カード配列との違いが分かりやすいかもしれない。
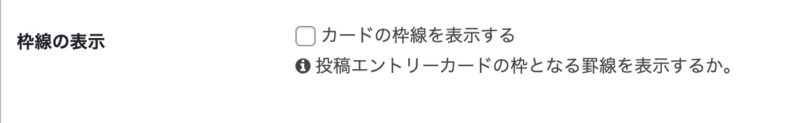
Cocoonで記事一覧ページをカスタマイズする方法⑤枠線の表示

枠線表示の有無を選択できる。
表示すると↓のような感じになる。

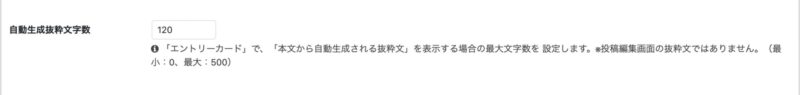
Cocoonで記事一覧ページをカスタマイズする方法⑥抜粋文字数

この項目ではエントリーカードに記載される記事本文の抜粋文字数を指定できる。
デフォルトの文字数が多いと感じたら減らしてみるといいだろう。
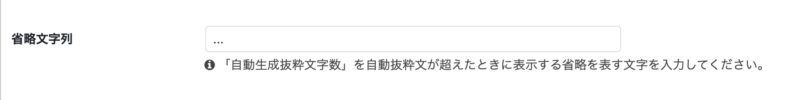
Cocoonで記事一覧ページをカスタマイズする方法⑦省略文字列

これは画像内の説明そのまま。
好みで「以下省略」など文言を変えられる。
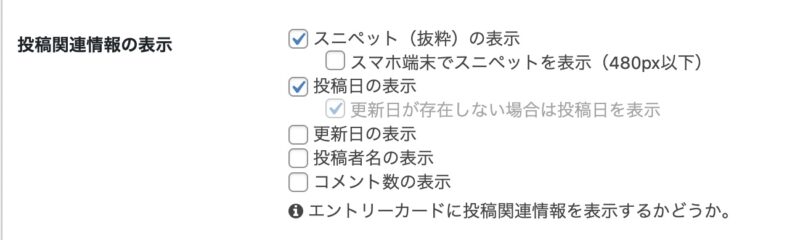
Cocoonで記事一覧ページをカスタマイズする方法⑧投稿関連情報

ここではエントリーカードに載せる投稿関連情報の有無を選択できる。
抜粋文そのものが不要ならば「スニペット(抜粋)の表示」のチェックをはずそう。
参考までに抜粋文を非表示にするとこうなる。

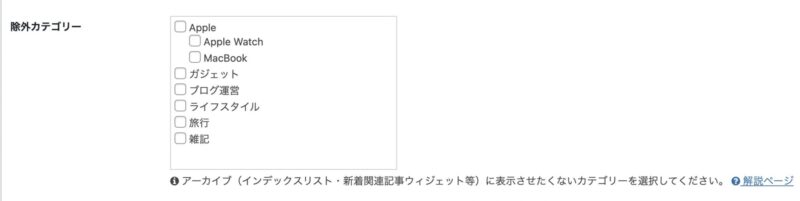
Cocoonで記事一覧ページをカスタマイズする方法⑨除外カテゴリー

インデックスページなどに表示させたくないカテゴリーがある場合はこちらにチェックを入れる。
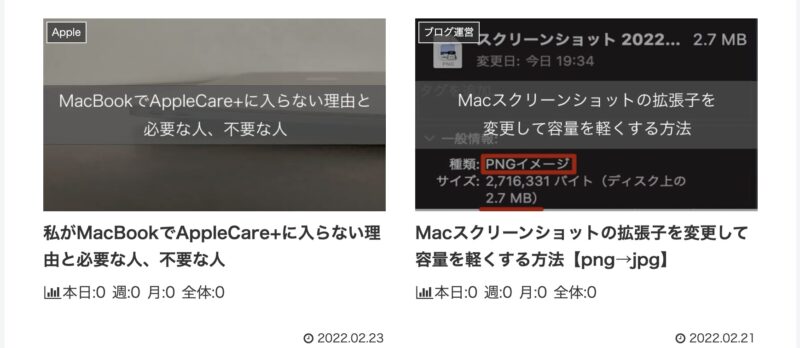
当ブログは「タブ一覧」+「縦型カード2列」
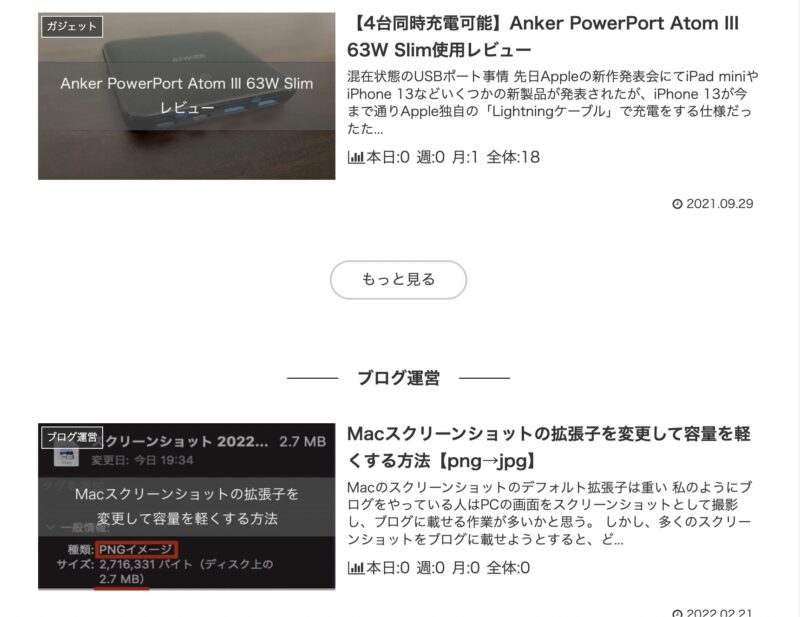
このブログではフロントページタイプ「タブ一覧」、カードタイプ「縦型カード2列」を採用している。

わりと見やすいのではないだろうか。
ちなみに上記画像では見えていないが、エントリーカードのPV数を見えないようにしている。
しかし本題からズレるのでこちらのやり方は別の記事にまとめようと思う。
書きました↓





コメント